Leading Design Systems at 2U
Design Systems
Context, Challenges, and Goals
At 2U, a SaaS leader in online education, the creative team faced challenges in resource sharing and brand consistency after consolidating from four global business lines. Managing over 150 unique university brands without a unified design system led to inefficiencies and disconnected workflows.
To overcome this, we set strategic goals to:
• build a comprehensive, multi-brand design system
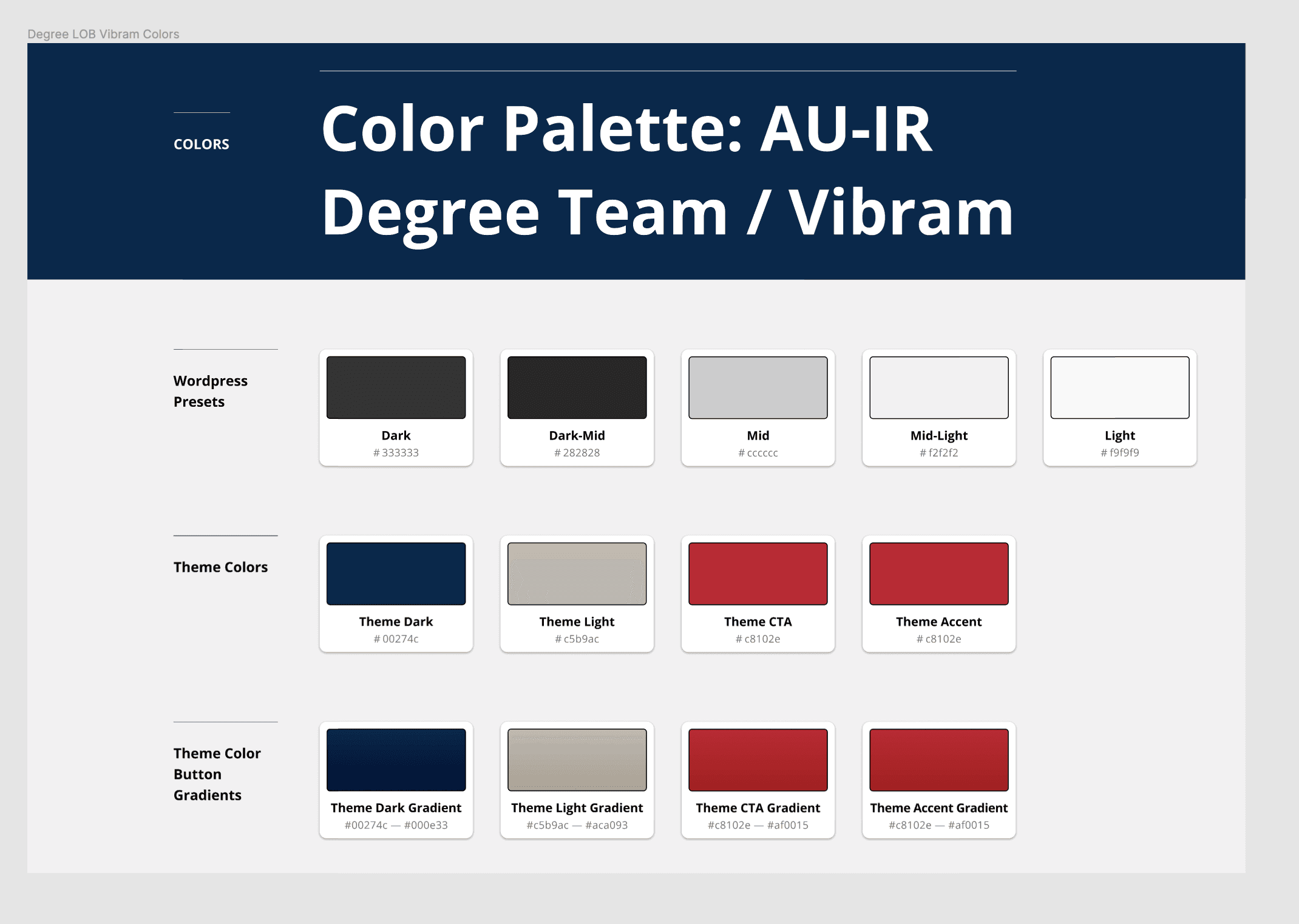
• streamline resource sharing
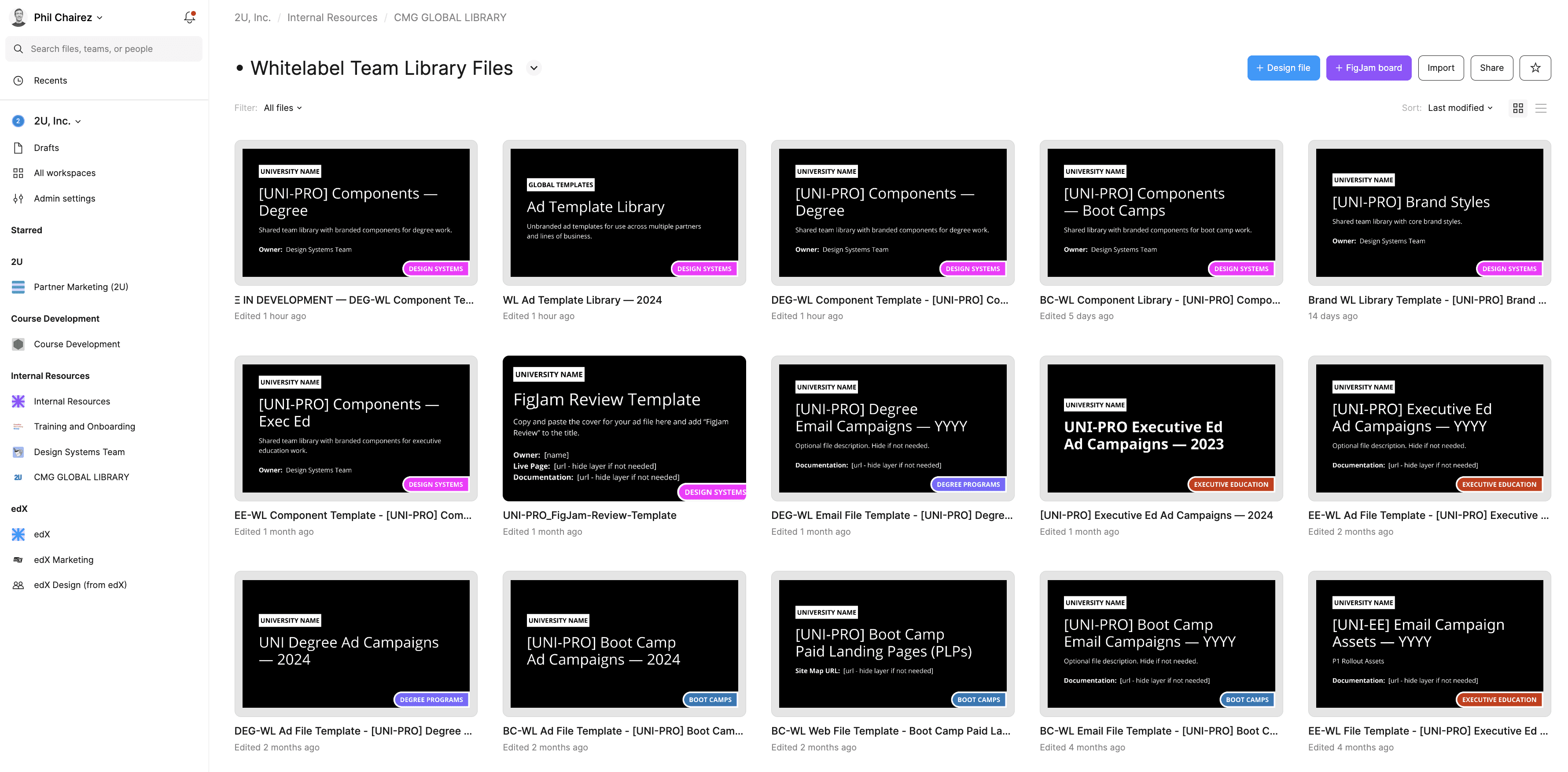
• create a single source of truth for branding
• align designs with code
• upskill designers through Figma training
• all while freeing up time for creative innovation that drives program enrollment and conversion
My Responsibilities
Spearhead the launch of our first-ever Design Systems Team, gaining buy-in from senior leadership while shaping career paths for product designers
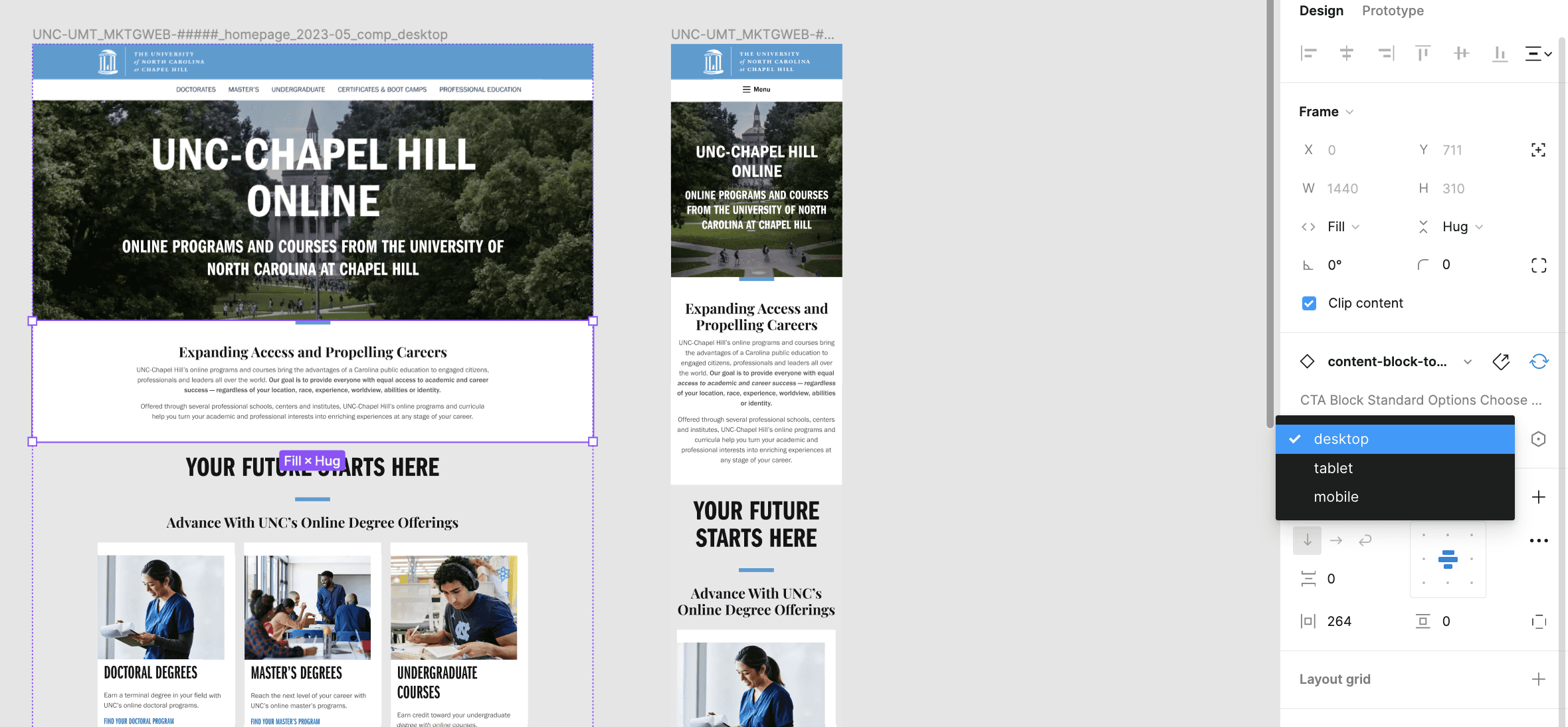
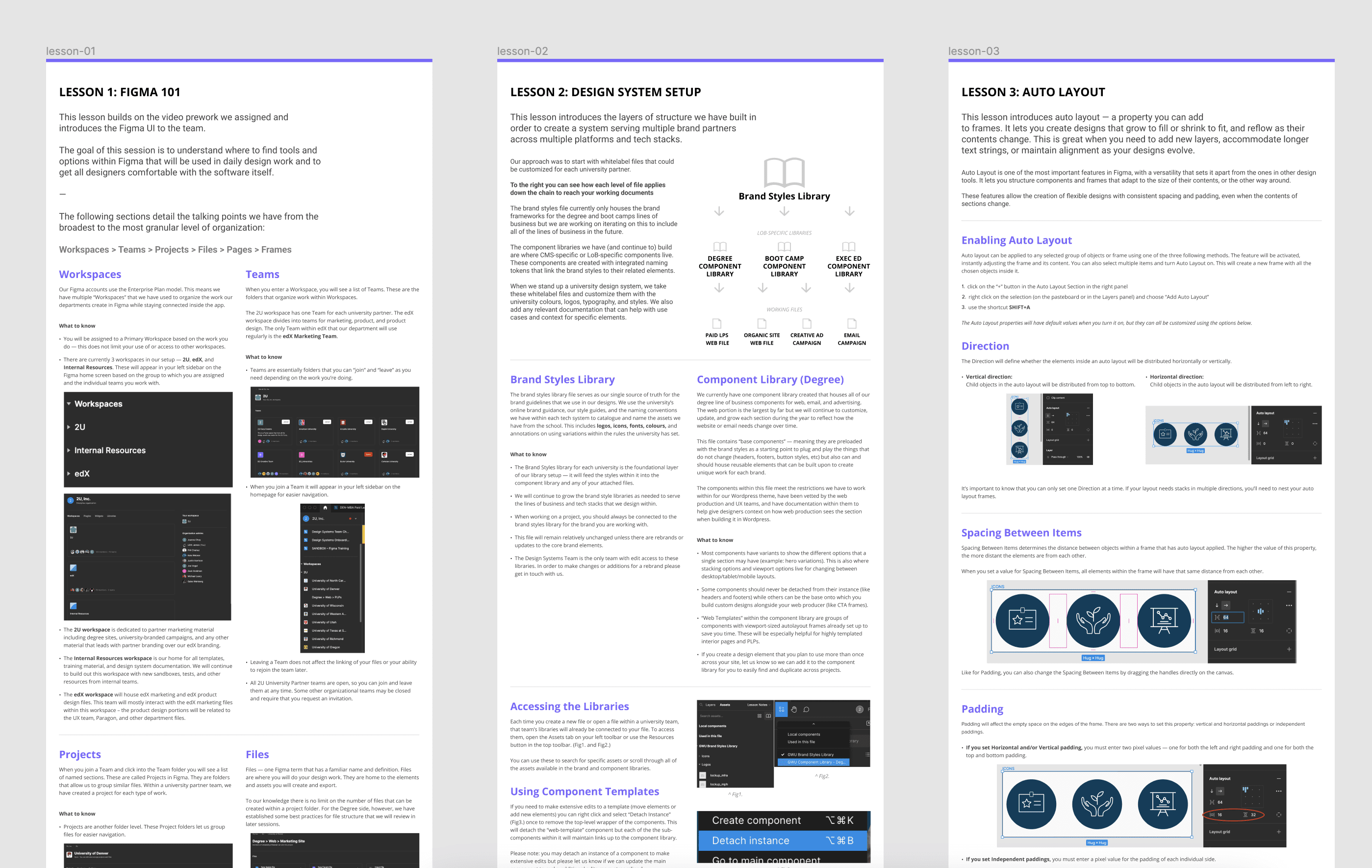
Lead a seamless migration from Adobe XD to Figma implementing a 12-week training program for 15 designers to boost proficiency
As the design system owner, ensure it evolved to meet the needs of both design and development teams, establishing a governance model for sustained growth
Process and Execution
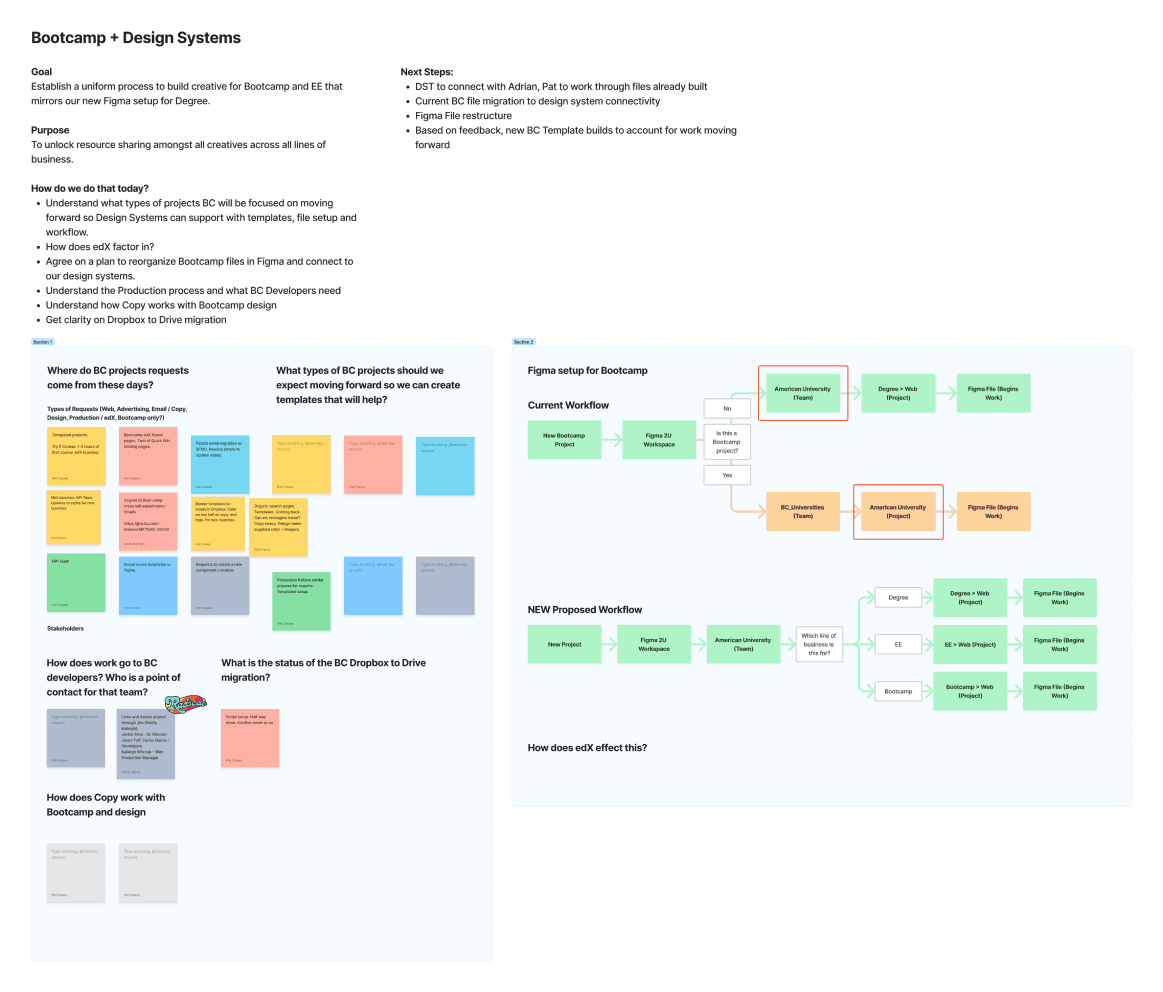
I led a thorough design audit across all brands to identify key assets and build a scalable design system. By engaging stakeholders through workshops, I aligned the system’s goals with broader business needs.
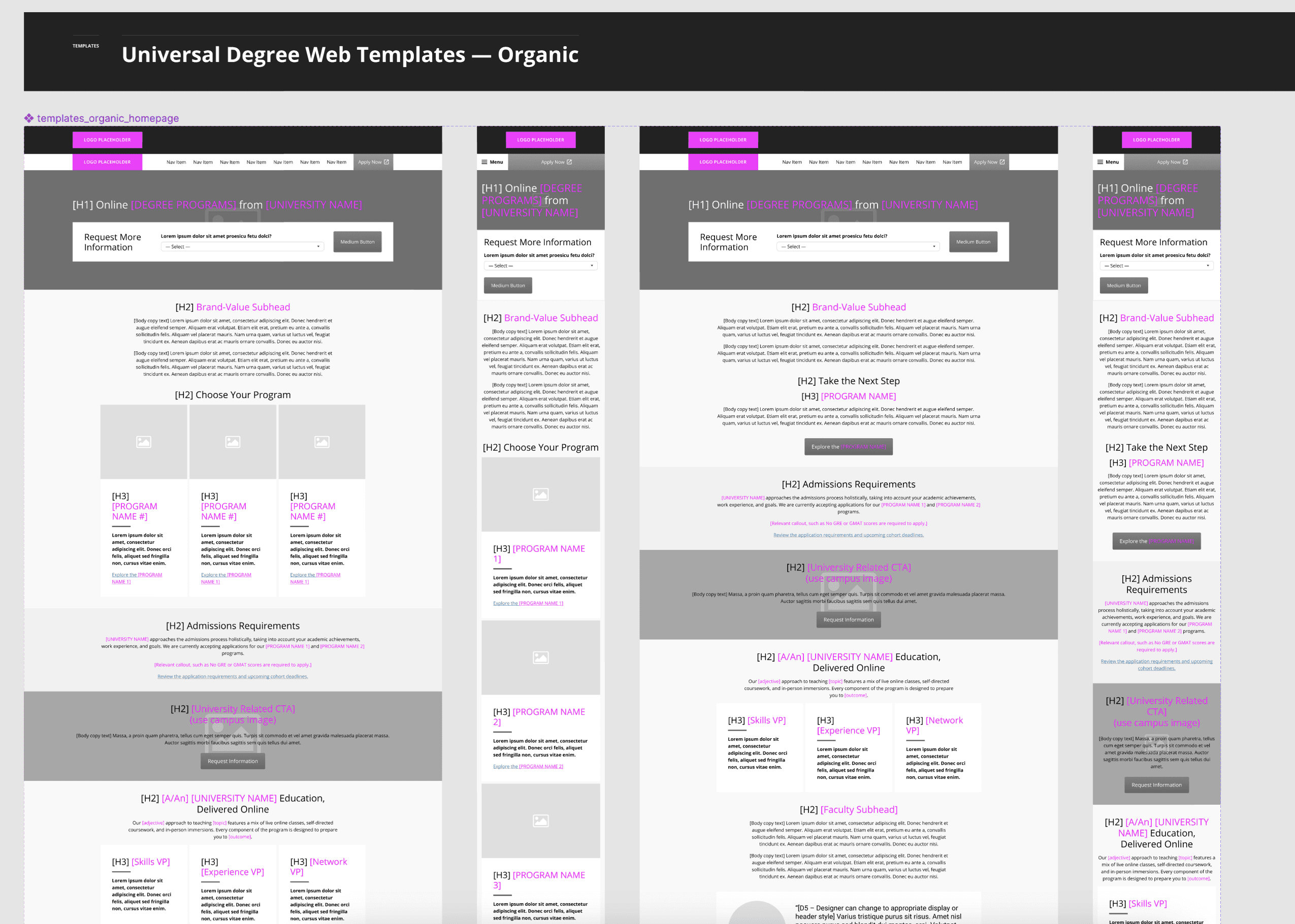
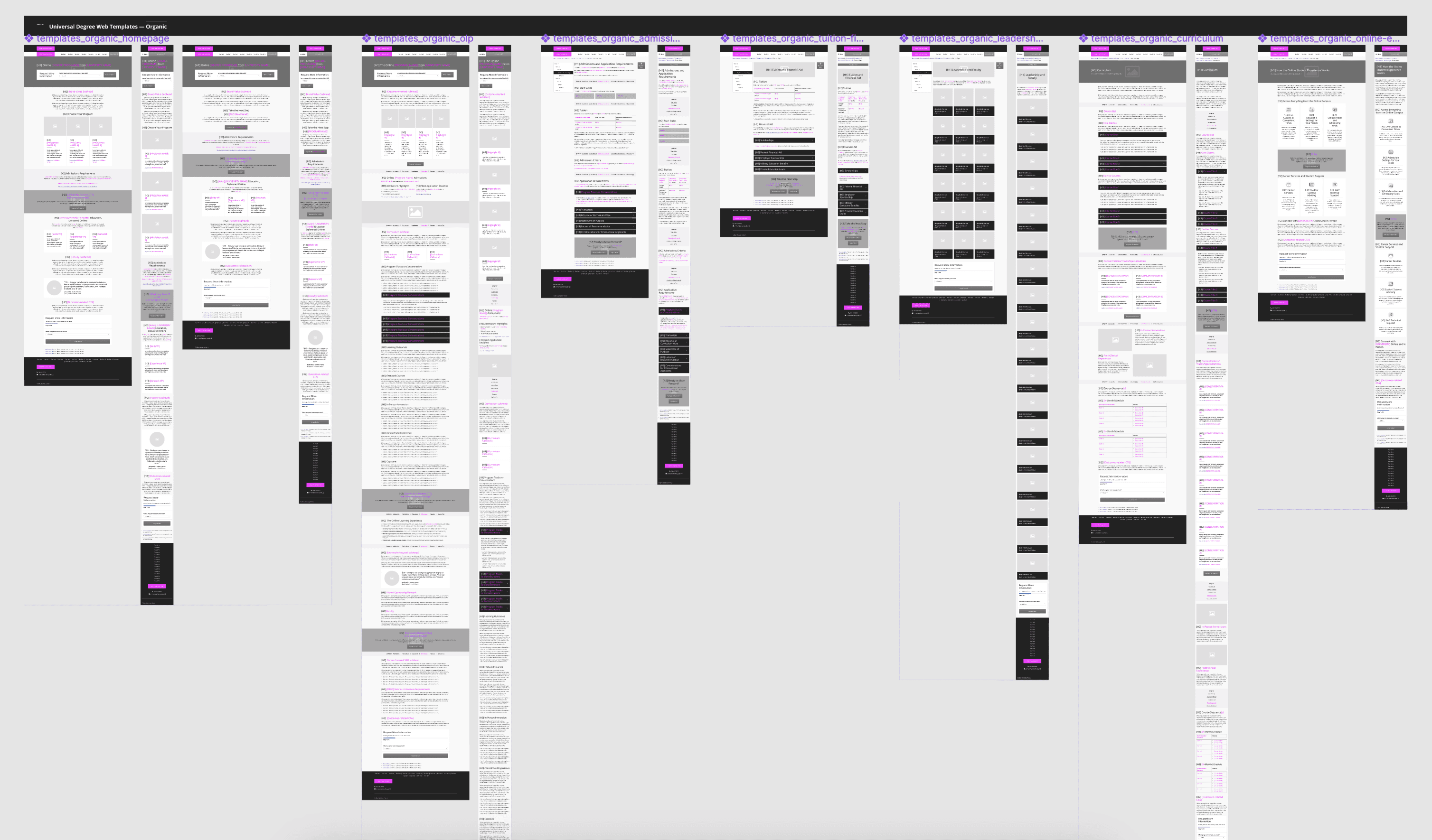
I led my team to develop a comprehensive component library and white-labeled templates for each university partner, ensuring consistent branding and efficient updates.
To streamline workflows, my team created connected patterns and templates, cutting down setup time for designers. Extensive documentation, training materials, and a dedicated Slack channel provided ongoing support and collaboration.
Results
The migration to Figma boosted collaboration, with in-app problem-solving and leveraging Figma's connected libraries functionality becoming the norm.
The design system streamlined workflows, saving designers valuable time to focus on creative and innovative work. A dedicated design systems team now ensures ongoing management and expansion, collaborating with UX, web development, and design leads to continuously launch new templates and updates.
25%
improved design efficiency
30%
faster project turnaround
30%
QA time reduced
Personal Takeaways
Relationship Building: Cultivating strong relationships is essential for driving meaningful and lasting change within an organization.
User-Centric Focus: Prioritizing the needs of the end-users ensures the design system remains relevant and valuable.